Harganya yang terbilang murah meriah serta sudah mendukung OS Android versi 2.2 Froyo, nampaknya jadi poin paling menarik untuk konsumen ‘memburu’ IMO Tab X3. Sayangnya, masih ada beberapa kendala yang pastinya akan terasa saat pertama kali digunakan.
Harganya yang terbilang murah meriah serta sudah mendukung OS Android versi 2.2 Froyo, nampaknya jadi poin paling menarik untuk konsumen ‘memburu’ IMO Tab X3. Sayangnya, masih ada beberapa kendala yang pastinya akan terasa saat pertama kali digunakan.Misalnya saja:
1. OS Android 2.2 Froyo yang disuntikan merupakan versi Ripped, alias sudah dipangkas beberapa fitur standarnya. Sebagai contoh Android Market yang tak tersedia, dan digantikan dengan AppMarket. Widget Application Store yang mengarah ke penyedia konten di Cina, untuk download aplikasi/game Android. Sayang, jumlah aplikasi/game yang disediakan sangat terbatas. Itu pun bukan aplikasi/game popular.
2. Tidak mendukung “Live Wallpaper”.
3. Konsumsi baterai yang disediakan sangat boros.
4. Fungsi Modem (default) sangat sulit untuk terkoneksi dengan Modem USB Stick, meskipun sudah menggunakan tipe yang tertera di daftar ‘kompatibilitas Modem’.
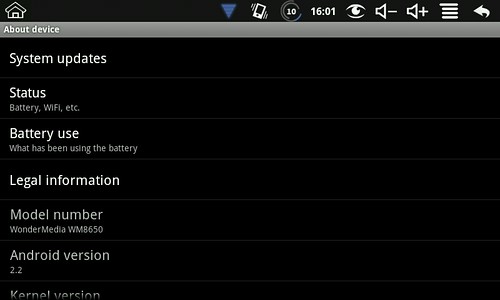
Itulah beberapa permasalahan awal yang bakal dijumpai saat pertama kali menggunakan IMO Tab X3. Sebagai catatan, IMO Tab X3 yang dibanderol seharga Rp 799.000,- (iklan di media cetak) sejatinya merupakan Tablet Android asal Cina dengan merk pabrikan aslinya adalah Wonder Media dengan tipe WM8650.

Nah, supaya ‘trouble’ atau keterbatasan tersebut bisa hilang, IMO Tab X3 harus di-rooted/unlock atau di-upgrade, istilah kerennya di-modding alias modifikasi. Lalu pertanyaannya, bagian mana yang harus di-modding? Karena terkait sistem, jadi yang akan di-modding adalah ROM (Read Only Memory).
ROM di Android sendiri sebenarnya ada dua jenis: Stock ROM dan Custom ROM. Stock ROM (ROM Original) merupakan sistem software yang disuntikan pihak pabrikan ke perangkat yang akan dijual ke pasaran, yang dengan katalain merupakan bagian dari OEM (Original Equipment Manufacture). Sedangkan Custom ROM, merupaka ROM hasil modifikasi baik yang berasal dari Stock ROM maupun modifikasi dari pihak ketiga, yang tentunya disesuaikan dengan kebutuhan penggunanya.
Sebagai OS terbuka, tentu saja banyak pihak yang melakukan modifikasi dan menawarkan ROM custom Android. Peruntukannya pun tak hanya untuk ponsel saja, Custom ROM untuk Tablet Android pun banyak ditawarkan para modifikator. Seperti untuk IMO Tab X3 atau Wonder Media WM8650 ini. Tapi tentu saja banyak pula resiko yang ‘menanti’ dari trik modifikasi ini.
“Sebagai catatan buat pengguna yang masih awam soal Rooted, modding atau modifikasi, sebaiknya cari informasi yang lebih banyak terlebih dahulu, supaya lebih jelas keuntungan maupun resiko yang nantinya dihadapi dari proses modifikasi ini.
Kami dari thePONSEL hanya menyampaikan informasi, dan tak bertanggung jawab jika terjadi kerusakan pada tablet Android Anda.”
Berikut ini ritual modifikasi yang dapat dilakukan untuk mengurangi keterbatasan dari IMO Tab X3:
Dengan menggunakan ROM modding “Universal Uberoid WM8650 1.5.3 HoneyCombMOD v9” dengan file ROM yang bisa didownload dari http://www.theponsel.com/wp-content/uploads/2011/09/WM8650_Universal_Uberoid_V9.7z
Fitur utama dari ROM modding ini antara lain:
1. Support Live Wallpaper (‘butterfly’ Live Wallpaper included)
2. Interface ala Android HoneyComb
3. Support lebih dari 60 model Tablet Android WM8650
4. ROM bisa di-custom
5. 100% Rooted
6. Kualitas Audio meningkat
7. Updated BusyBox ke versi 1.19
8. Memory cleaning meningkat
9. Memory read/write meningkat
10. Versi Lite, mendukung banyak aplikasi
11. Mendukung banyak bahasa
12. Support Android Market/Google Market (v2.3.6)
Proses instalasi ROM:
1. Sisipkan kartu microSD ke PC/Laptop. Bisa menggunakan card reader atau port khusus yang ada di PC/Laptop.
2. Format kartu microSD menggunakan sistem FAT32.
3. Cari tahu tipe/model Tablet Android IMO Tab X3 Anda (misalnya VIA WM8650/M009s/M003s/M012s/etc.)
4. Ekstrak/Unzip file ROM Universal Uberoid WM8650 1.5.3 HoneyCombMOD v9 yang telah didownload ke folder PC/Laptop.
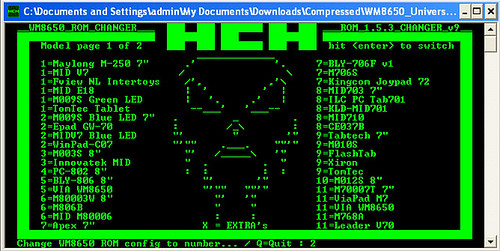
5. Jalankan file “CHANGER.EXE” yang ada di folder hasil ekstrak ROM modding.
6. Masukan nomor kode dari tipe/model Tablet Android Anda di kotak dialog bagian bawah. Selanjutnya tekan “Enter”. Misalnya, Anda pilih ROM dari tipe M009s Blue LED 7” , di kotak dialog tersebut ketik angka 2 lalu Enter.

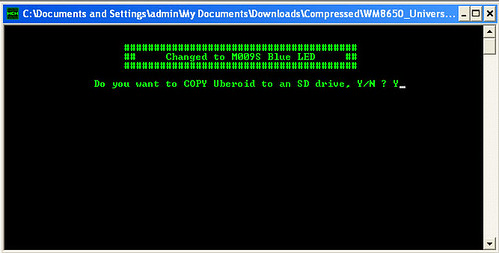
7. CHANGER.EXE akan menampilkan notifikasi untuk menyimpan ROM modifikasi ke microSD, pilih ‘Y’ selanjutnya tekan Enter. Proses modifikasi dan copy ROM ke microSD akan berlangsung secara otomatis.

8. Setelah sukses ter-copy ke microSD, cabut kartu memori tersebut
9. Matikan Tablet Android IMO Tab X3
10. Masukan kartu microSD ke slot yang tersedia.
11. Hidupkan Tablet Android IMO Tab X3
12. Proses instalasi ROM akan berlangsung secara otomatis, di bagian bawah screen/layar akan tertampil indikator prosentasi proses instalasi. Tunggu sampai 100%, dan Anda akan diminta untuk mencabut kartu microSD.
13. Jreeeeennnggggg….IMO Tab X3 Anda sudah berhasil dimodifikasi.
Catatan: Pastikan, setelah berhasil memodifikasi IMO Tab X3 Anda, hapus file yang ada di kartu microSD tadi (format ulang kartu microSD) jika ingin digunakan untuk penyimpanan file.

FAQ:
A. Cara memperbaiki Market Android karena tak menampilkan semua aplikasi:
1. Buka ikon ‘Market Android’, kemudian tekan tombol ‘home’ untuk kembali
2. Masuk ke menu ‘Setting > Applications > Manage > Running
3. Tekan ‘Market’
4. Tekan ‘Clear cache’, tapi JANGAN tekan clear data
5. Tekan ‘Force Stop’
6. Kembali ke menu ‘Setting > Applications > Manage > Running
7. Tekan ‘Google Services Framework’
8. Tekan ‘Clear Data’
9. Tekan ‘Force Stop’
10. Jalankan ‘Market Android’, biasanya di awal akan muncul error
11. Reboot, kembali buka ‘Market Android’ harusnya akan berhasil terupdated. Jika tidak, umumnya butuh beberapa saat lagi untuk sistem bekerja dengan baik.
12. Jika berhasil, Anda bisa mencari aplikasi apa pun yang tersedia di Android Market.
B. Logo Uberoid terus berkedip (flashing), dan Tablet tidak bisa masuk ke sistem:
Untuk mengakalinya, install ulang ROM modding dengan memasukan tipe/model Tablet yang lain. Sebagai contoh: jika tadi Anda menggunakan M009s Blue LED 7”, coba ganti ke tipe M009s Green LED.
Buat yang kepingin nyoba modding menggunakan ROM lain, bisa mengunjungi http://techknow.freeforums.org/viewtopic.php?forum_uri=uberoid-wm8650-1-3-0-hybrid-honeycombmod-v5&t=650&start=&sid=14c6a66b92a28978af420770369da0c6
Thanks to:
1. Bro neutralgear atas ide modding-nya
2. HardcoreHacker (http://technow.freeforums.org) atas tutorialnya